PERSONAL WEB LIBRARY: Web Browsing History Visualization

Focus areas
Data visualization design, Information organization, Data clustering algorithm, Browsing history research
My roles
UX/UI designer, Data visualization designer, User researcher, Engineer
Tools
Sketch, HTML, CSS, D3.js, MySQL, PHP
PROJECT BRIEF
Personal Web Library (PWL) is a visualization system that designed for people (college students, for this study) to get more insights from their own browsing history.
It can help people to get aware of their browsing content, patterns, insights, and also help with visited Web pages retrieval.

BACKGROUND
As more and more activities rely on the Internet, a person may browse hundreds of websites everyday.
The information people browsed has a great value - it can not only help users retrieve the visited pages, but also reflect personal interests, habits,
or even knowledge base, which can help with the self-awareness.
There is a history page that most modern browsers provide to display visited pages. And it is usually in a list-based, textual presentation.
However, the history page is rarely used and considered not that helpful.
CHALLENGES
This project is to provide a better dashboard design which solved the following challenges.
- What needs to be improved in the current browsing history page to make it more user friendly?
- What data recorded inside the browser are helpful for users?
- How to organize and display the browsing information in a UI to reveal the “deep value” more effectively and efficiently?
METHOD & PROCESS
I conducted a user study to understand problems of the current history page and users’ need. During the synthesize phase, users’ common flow, issues, habits and preferences were summarized. Based on the research result and sample data, I explored potential solutions and refined the visualization challenges. Then I generated task flows, IA, created Lo-Fi sketches, and Hi-Fi clickable prototypes. At the end, I was able to validate the new design with a usability test.

USER STUDY
In order to understand the current pain points for the users, and get idea of how to redesign it, I conducted a study to find out:
- Why few people(in this study, target users are college students) use the Chrome history page?
- What habit do they have while using the current history page?
- What data dimensions are useful for them?
Five students were interviewed who used Chrome as their main browser. They answered some questions about their browsing/retrieving habits while trying to use their own Chrome history page.
SYNTHESIS & ANALYSIS
While the participants using their own browser history page, finding visited pages is the only function they thought that they could do.
Making a quick summary of their topics was not that easy.
However, when they were asked to find a website, they started from either scanning the list to find the topic area with time locating or
searching by keywords directly - both of these are related to topic summary.
Current UI Issue
The UI issues identified during the study are shown in the image below. So, the main problems are summarized:
- Organization of the current history page doesn't help user to "Recognition rather than recall"
- Some data dimensions here are not that useful
- The filter function needs to be improved

Problems identified from the Chrome history
Habits & Preferences
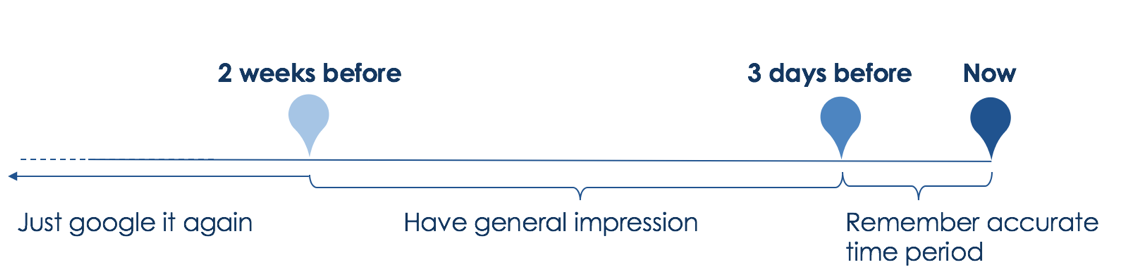
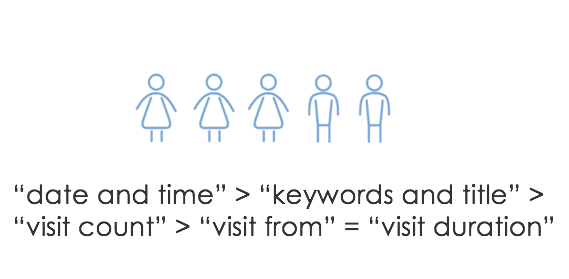
Besides participants' direct feedback, to help with the redesign, their memory span, habits, and preference of different history data dimensions were also collected by asking questions and observations.
It's interesting to find that no one mentioned the favicons are useful, but that was the key item when they skimmed and filtered the list.

People's Memory Span

Importance of data dimensions

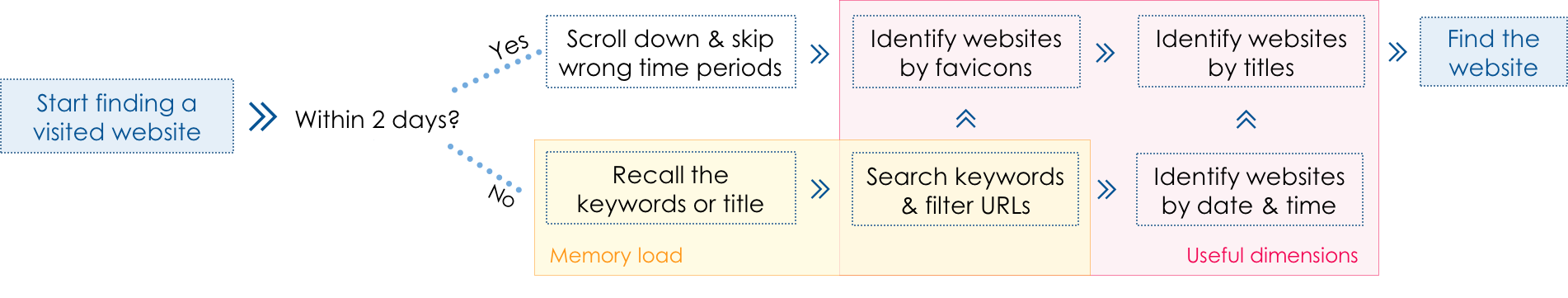
People's common action flow
RELEVANT STUDIES
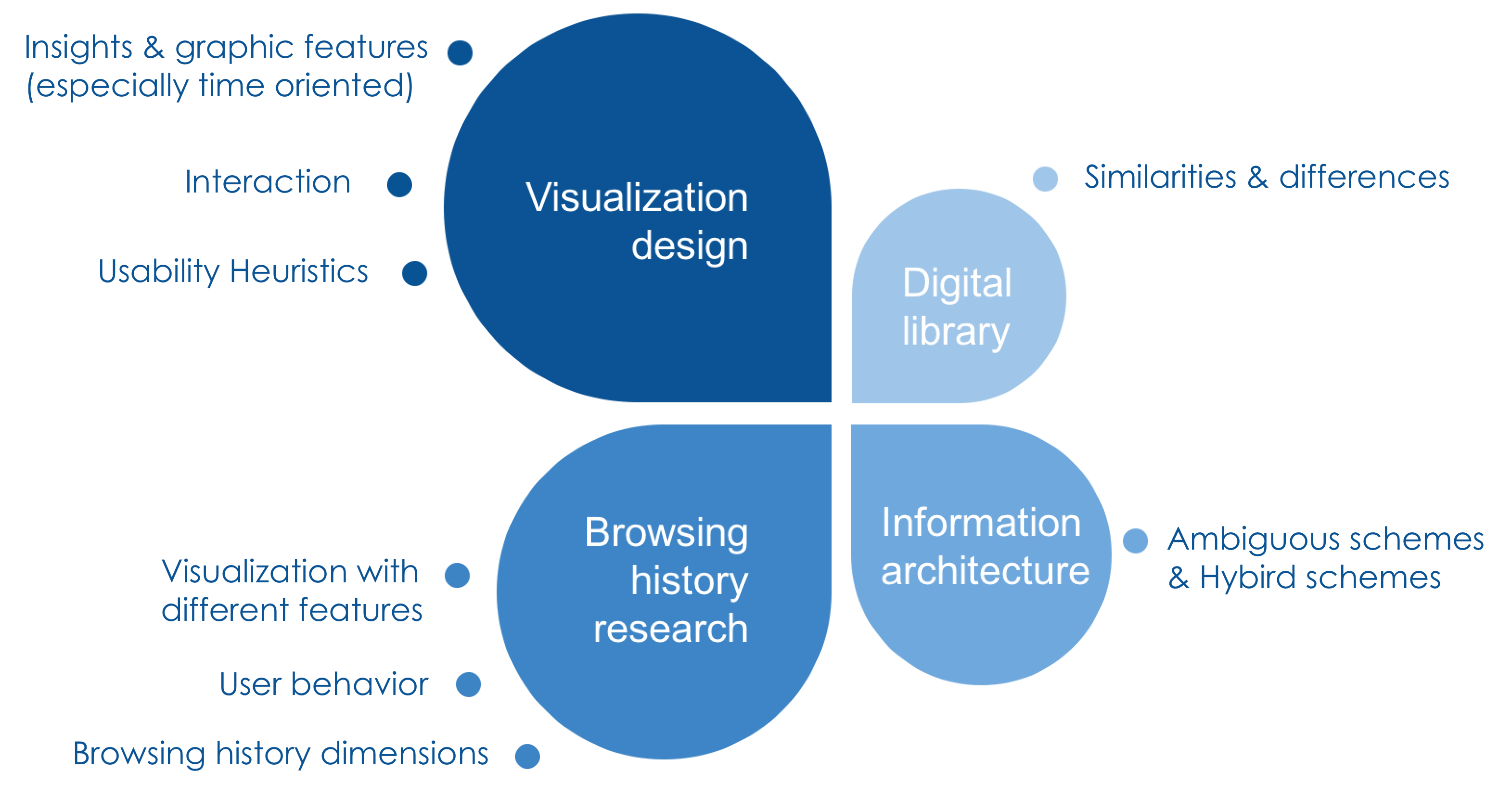
Besides the user study, I conducted research on how browsing data were used and visualized in previous studies, users’ browsing habit analysis.
Time, title, content, visit time, visit from, favicon, etc had been used before for different purposes.
Many previous studies organized the browsing history by time. But in this research, since content is one of the most important dimensions, I tried to figure out a way to organize it according to both content and time.
So one big challenge is to find an organization method which is suitable for different/dynamic structures.
Because different people may have different browsing habits, the content structure can be various.
Ambiguous Schemes was chosen and combined with data visualization design methods to represent the content.

PRE-DESIGN: DATA EXPLORATION
Knowing the scale and features of the data is really important for making reasonable visualization design. So different graphics were used to explore the features of the sample data.
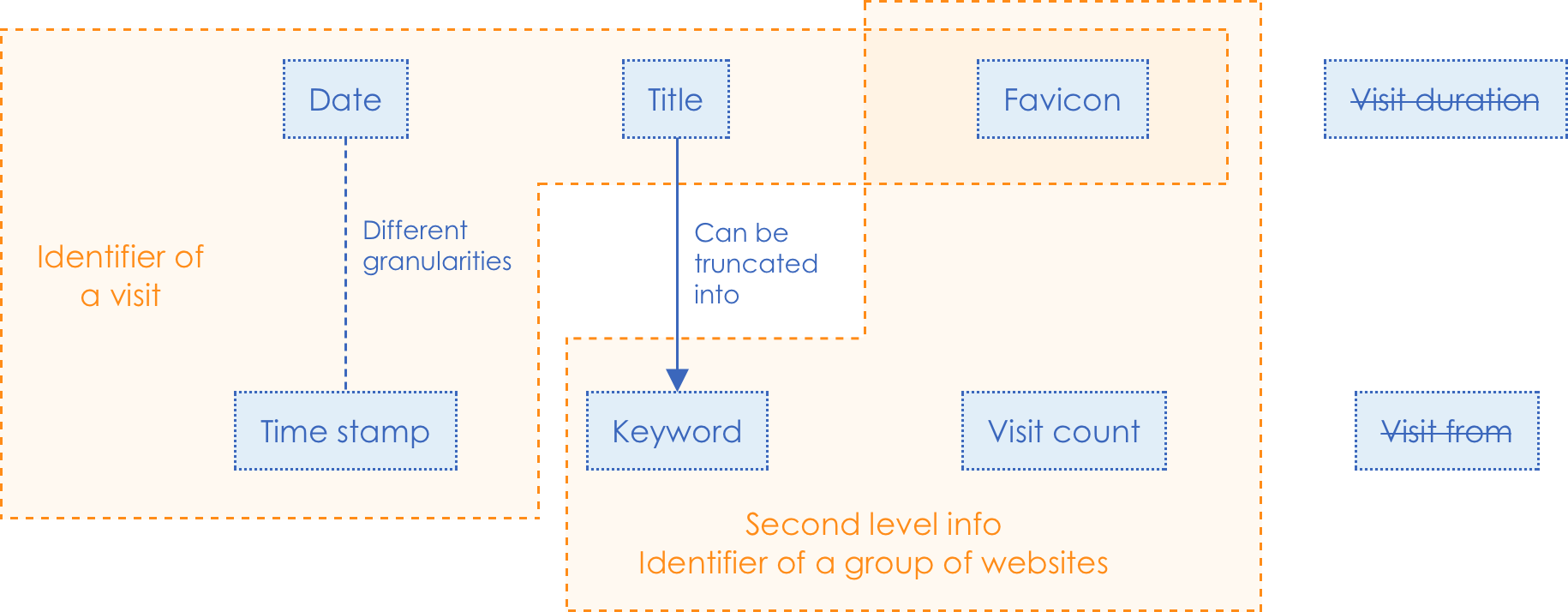
Available data dimensions are shown in the image below and ordered according to the feedback from the user study.
Date, Time stamp, Title, Keyword, Favicon, and Visit count were selected.

Data dimensions
According to the user study, the semantic group is a really important way to help users know their topics. So I applied different clustering algorithms to group the keywords by their "distance".
After several iteration, although the result was not perfect, it is good enough to show the concept - related keywords can be clustered.
This also reveals a big challenge for this design: different people can have very different number of semantical groups, and the number of keywords within a group can also be very different.
How to design with these uncertainties?
DESIGN - with the uncertainties
According to the studies above, I felt using the text-based and time-based graph could be a great method to visualize users’ browsing history.
The design challenges became:
- How to provide suitable content-time combination to reveal visit trends and patterns, which can also help with retrieval?
- How to display the overwhelming numbers and groups of keywords with different counts in limited screen?
- How to provide flexibility for users to filter and locate the data?
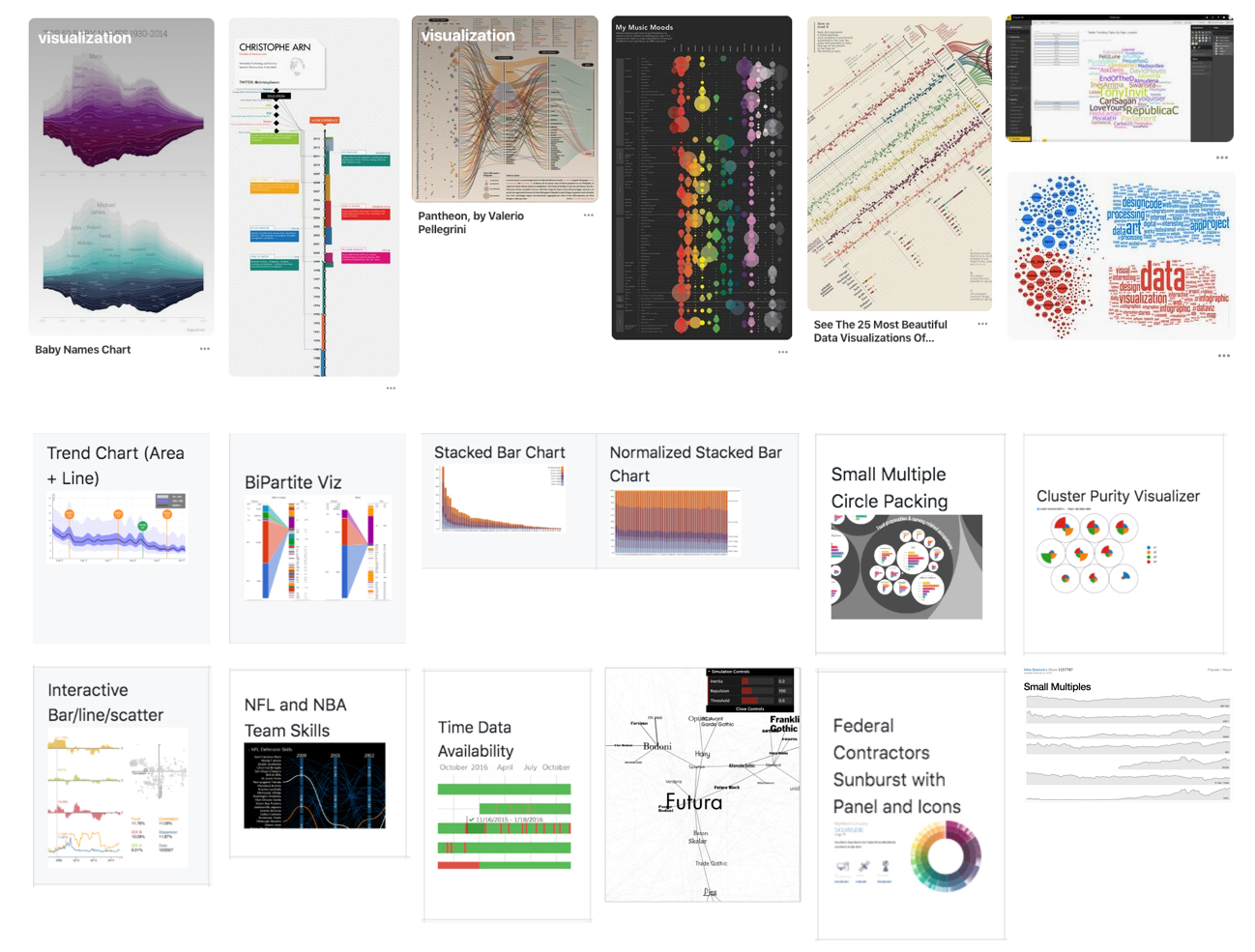
I started with a research to get inspiration from existing text or time-based or relationship-based visualization designs. Some of them are shown as follow.

Visualization examples for inspiration from Pinterest and D3.js
IA, Interactions, and UI
After had a clear idea of data and possible visualization for separate dimensions, it's time to decide how to combine them.
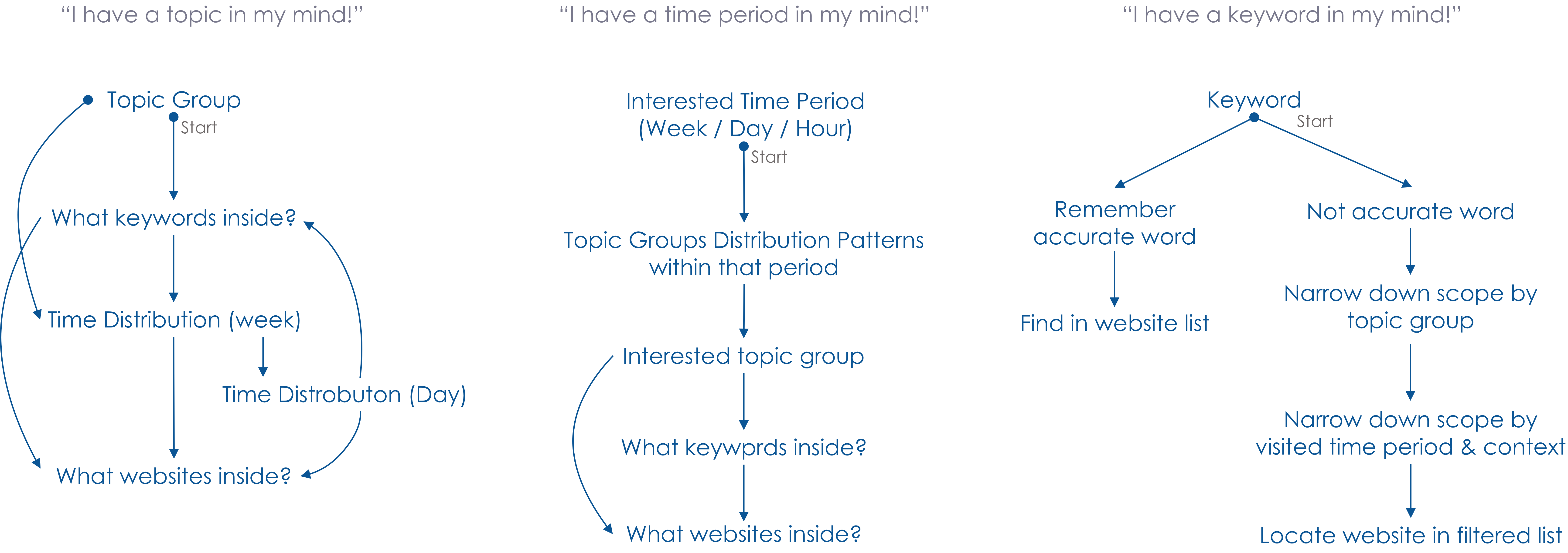
Based on the research, 3 possible user flows depended on what the user can remember were summarized:
- “I have a topic in my mind – I want to explore more insights about that topic”
- “I have a time period in my mind - I want to know my behavior”
- “I have a keyword in my mind - I want to find a website”
The user flows are shown as follow. For each flow, the user can use the data dimension she/he remembere as the start point to explore using the system. Becasue the first two are open ended tasks, the user could stop at any points if got enough information.

Three user flows
Since the users could enter the system from different entries, it is better to design the first UI which can support these situations, not with a deep navigation.
Besides the functional requirements, users' habits, flows, visualization & design principles (Intuitive coding, recognition rather than recall, consistency, flexibility, etc.) are also considered to make the design.
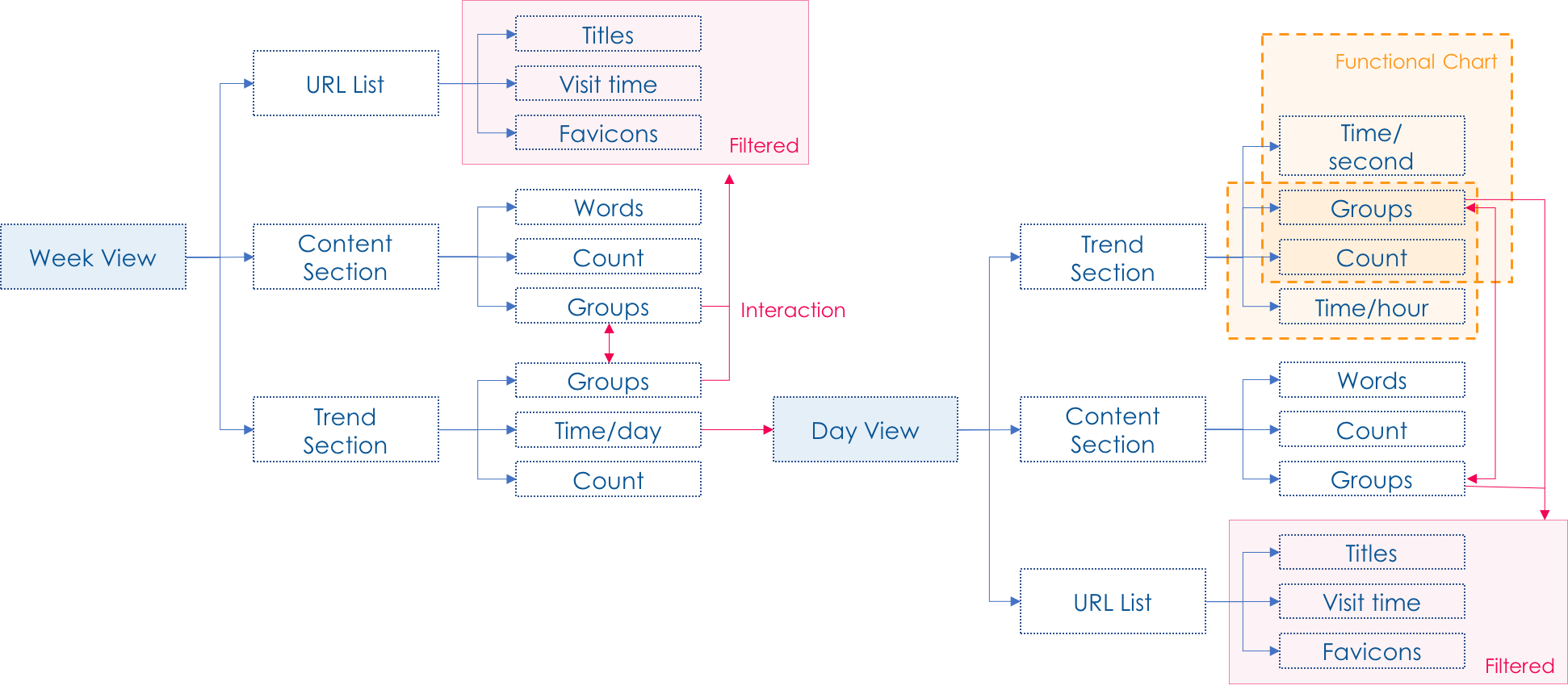
System structure and sketches of multiple options for visualization graphics are shown as follow.

System structure

Sketches
Then the feasibility and effectiveness of these sketches were also discussed with other professionals. The main charts are selected based on comparison.

Charts comparison
Graphics from different sketches were combined together and refined iteratively during the development process to generate the final design. The wireframes with user interaction flow are shown in the image.

Wireframe with interaction flow
For interaction, "brushing & linking" is used as the main method. When the users hover or click from one the dimension(word cloud or stacked area chart), all the corresponding information in other data dimensions will also be highlighted.

Brushing & linking
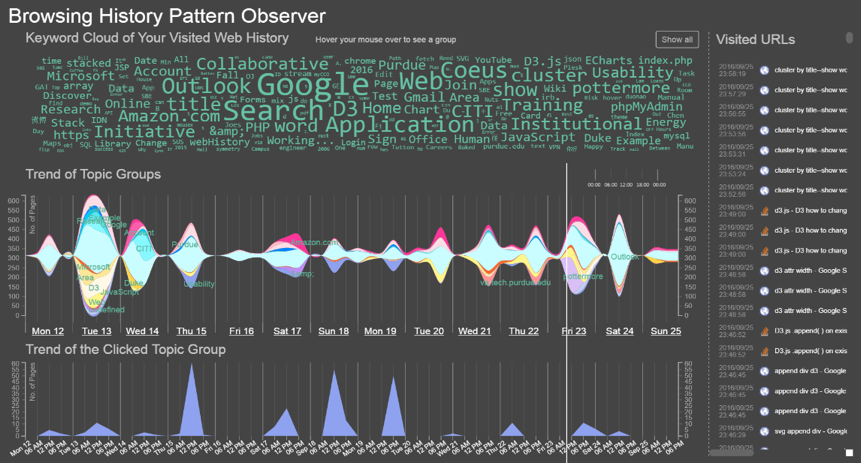
Hi-Fi Prototype
For color selection, there are two points need to consider:
- Colors should be distinguishable for different groups in the stacked area chart
- If use corresponding color from the stacked area chart to the word cloud, it could be too colorful.
Green was chosen for text considering people's eyes. The dark background is selected to provide high contrast to distinguish the groups. The colors of different groups were selected carefully to help users distinguish the groups easily and also to avoid making them feel overwhelmed.


Hi-Fi Prototype
I developed this prototype system by using HTML, CSS, JavaScript (D3.js, jQuery), SVG, PHP, and MySQL.
Demo
USABILITY TEST
A usability test was conducted to evaluate whether and how this visualization prototype can provide a better way for users to use their history
Six Purdue students were recruited for the test.
Participants were asked to view a simple introduction of some visualization graphics, finish several tasks using the
new visualization prototype and the traditional Chrome history page and answer some questions.
Their answers and behaviors were video recorded and written down by the researcher.
The records were transcripted, analyzed and categorized based on the tasks and grounded theory.
The tasks and part of the result are shown in the table.


Transcript

Task grades


Conclusion
The participants commented this visualization as intuitive, easy to use and aesthetically pleasing with great flexibility and consistency.
- As can be seen from the task grade table, the tasks were easier for participants to complete using the new visualization than the Chrome history.
- This visualization provides more information and better way to utilize the browsing history.
- The participants thought that using word clusters, time distribution and URL list is a great way to organize the history.
- The users really liked to have an overview of their patterns, and the interactions to filter or access detailed information.
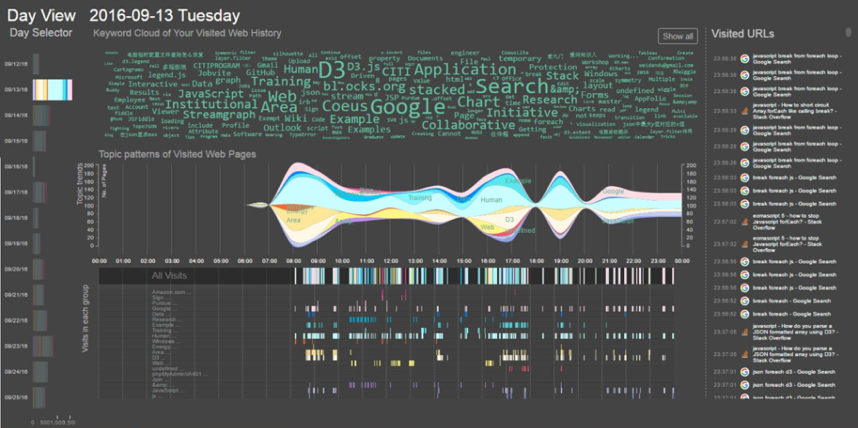
- Many people extremely liked the day view because they can see detailed information at a particular time on a certain day to remind them what they were doing.
IMPROVEMENTS & TAKEAWAYS
According to the usability test, there are some design details can be improved and some learnings.
- Two weeks and three days can be used as potential memory threshold for further research
- According to the usability test, people are able to understand the theme river chart in a general manner. But for further details, this chart is a little difficult to non-experts. So an introduction is needed
- Complementary chart and brushing & linking are great methods to make up for deficiencies
- People still need searching function to provide flexibility of searching directly
- Hyperlink is not as clear as Button to indicate clickability in visualization
- Better machine learning methods could be used to improve the clustering groups


Quick improvements